Windi CSS 视觉分析仪
2023-02-16 17:58 更新
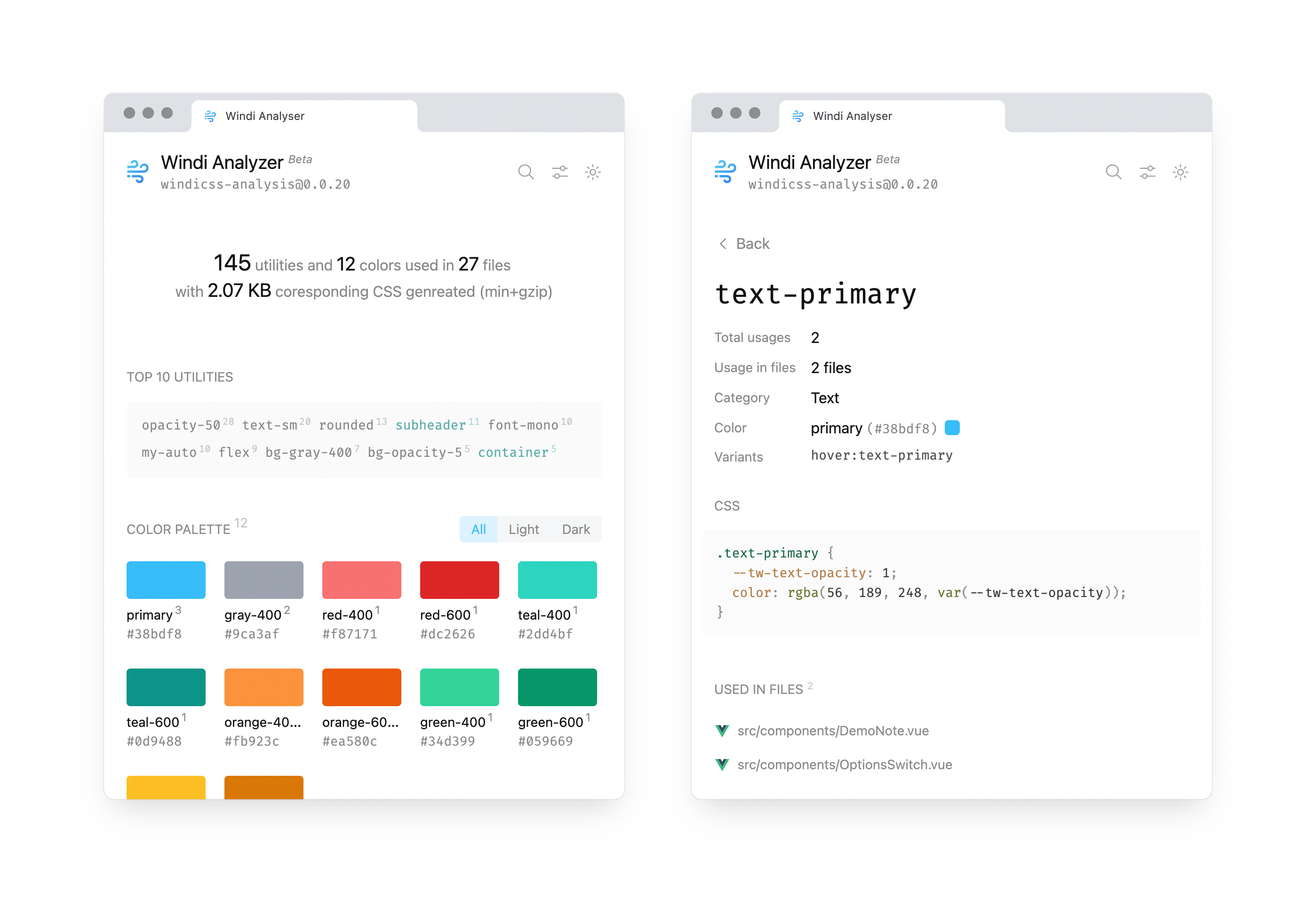
Windi CSS 的可视化分析工具。浏览您的实用程序用法,了解您的设计系统,识别“不良做法”等等!

开始
在您的项目根目录中运行以下命令
npx windicss-analysis
分析报告将在 http://localhost:8113/ 上提供
NPM
或者您可以在本地安装它以使用与本地 windss 模块相同的版本
npm i -D windicss-analysis
package.json
{
"scripts": {
"analysis": "windicss-analysis"
}
}
VS Code 插件
从 Windi CSS Intellisense v0.8.0 开始,它内置了这个分析器。
在 VS Code 中使用 Windi CSS 打开一个项目
- 打开命令面板 (⇧⌘P / Ctrl+Shift+P)
运行命令:Windi CSS:运行并打开分析
请参阅第二个编辑器列中的 Analyzer
在线预览
您可以在 analysis-demo.windicss.org 预览分析器本身的报告
您可以生成自己的报告并通过运行以下命令静态托管它:
npx windicss-analysis --html dist
常见问题
它没有检测到我的文件
您需要在 windi.config.js 中显式配置 extract.include 选项而不是框架的配置文件,以便分析器可以理解它。例如:
windi.config.js
import { defineConfig } from 'windicss/helpers'
export default defineConfig({
extract: {
include: [
'src/**/*.{vue,jsx,tsx,svelte}',
'shared/**/*.{vue,ts}',
],
},
})
我可以将该报告用于其他工具吗?
是的。您可以通过 CLI 获取原始 JSON 文件
npx windicss-analysis --json report.json
并根据需要进行处理。
您还可以通过以下方式为其提供类型支持:
import rawReport from './report.json'
import type { AnalysisReport } from 'windicss-analysis'
const report = rawReport as AnalysisReport
我可以以编程方式使用 Windi CSS 吗?
是的,就像一个普通的 Node 包:
import { startServer } from 'windicss-analysis'
startServer({ /* ... */ })
查看类型声明以查看可用的 API。
以上内容是否对您有帮助:




更多建议: