文章来源于公众号:前端人 作者:鬼哥
之所以会写这篇文章,是因为在技术群里有小伙伴在讨论的时候,提出需要来提升对 TypeScript 理解,本文将讲述几个 TypeScript 常见并且不易理解的几个知识点,简单的使用就自行官网文档了!
Typescript中的几个重要概念
1.any 和 T(泛型)的区别
/**
any 和 T ,一个是任意类型,一个是泛类型
卧槽,这也太难让人理解他的区别了吧,字面意思几乎一样,
但是我连续读了:泛..泛.泛 任意..任意类型,读了十遍,还是感受到了差异
*/
any:任意类型,代表的是所有类型
泛型:泛型他就是所有类型中的一种类型,并不是完全的所有类型,所以在函数中返回的类型要和定义的类型一摸一摸,不能修改他原有的类型
// 在这种场景下,有区别体现
//正确
function getInfo(age: any): any {
return "鬼哥今年:"+age
}
getInfo("18岁")
//错误
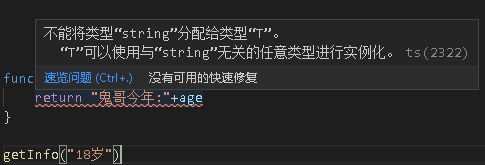
function getInfo(age: T): T {
return "鬼哥今年:"+age
}
getInfo("18岁")
//这里直接报错

2.type interface enum
type:用来约束数据类型(数据结构,数据属性且可以是联合类型,元组类型)
interface:用来约束数据类型(数据结构,数据属性且不可以是联合类型,元组类型)
enum:用来约束数据类型的值,而并非数据类型
使用场景如:
//人
interface People {
}
//动物
interface Animal {
}
// type和interface区别1
// 正确(人既可以是动物,也可以是人)
type User=People | Animal;
// 错误(人既可以是动物,也可以是人),使用interface定义却是不可以的
interface User { People | Animal };
其实从语法上可以看出他们两的区别,`type` 是用`=`符号,既然是等于,那肯定就存在多种情况的,`interface`使用的是`{}`符号,是一种`定义`的形式,既然是`定义`,那肯定就是觉得性质的,只会有一种可能
/**************************************/
// type和interface区别2
既然`interface`是一种数据结构,那肯定是可以实现这种数据结构的,所以`interface`可以实现的功能
// 比如运用interface用来定义接口,然后实现接口的功能:
interface UserModelApi {
getUserList:()=>Promise,
getOrderList:()=>Promise,
}
class HtppApi implements UserModelApi{
getUserList(){
return new Promise((resolve)=>{
});
}
getOrderList(){
return new Promise(()=>{
});
}
}
// enum和const的区别
/**
他们两者的相同点,都是定义数据,
且定义的数据不可更改.不同点在于
1)其实和上面描述`type`与`interface`一样,
他们都是一个是定义,一个是赋值
2)下面的代码是不是从感觉使用枚举看上去语法的阅读性更强
3)`enum`枚举可以用来定义类型
*/
// 正确(语法理解上一看就知道,是这个对象有哪种情况)
enum Sex { M = "男", F = "女" }
// `enum` Sex枚举可以用来定义类型
const getInfo=function(sex:Sex){
return `我的性别为:${sex}`;
}
/**************************************/
// 错误(而这种语法看上去就是,这个对象有哪些值)
const Sex ={
M:"男",
F:"女"
}
// `const` Sex 不可以用来定义类型
const getInfo=function(sex:Sex){
return `我的性别为:${sex}`;
}3.映射类型
将对象或数组中类型转换为另一个类型
// 假设一个系统账号登录的场景:
//定义一个用户信息的接口类型
interface User {
age: number
name: string
password:string
}
//登录成功设置用户数据
const UserInfo:User={
age:1,
name: "鬼哥",
password:"123456"
}
//输出密码为:123456
console.log(UserInfo.password)
//此时当设置用户数据成功后,User接口定义就不能再修改了,那我们就可以使用`映射类型`
//设置所有属性为只读
* keyof:获取当前对象所有属性{"age" | "name" | "password"}
* T:泛型
* P: 当前属性
type SetReadonly ={
readonly [P in keyof T]:T[P];
}
//新建只读用户数据对象
type ReadonlyUser = SetReadonly;
const UserInfo:ReadonlyUser={
age:1,
name: "鬼哥",
password:"123456"
}
//直接报错,因为UserInfo实力中的每个属性都不可以修改
console.log(UserInfo.password)
//当然这样的举例说服我们去使用确实还缺少一些说服力,但是他的场景就是:在定义类型之后,可以重新设置定义类型的属性值4.交叉类型
/**
意思其实就是,共同的意思(数学中的并集的概念)
这个和extends功能上相差不大,但是extends如果是类的话需要调用父函数构造函数
大致使用如下:
*/
interface UserApi {
getOrderList():void
}
// extends方式
interface AppApi extends UserApi {
getUserList():void
}
const appApi:AppApi={
getOrderList(){
},
getUserList(){
}
}
//交叉类型方式
const appApi:AppApi&UserApi={
getOrderList(){
},
getUserList(){
}
}5.联合类型
/**
意思其实就是,相同部分的意思(数学中的交集的概念)
*/
interface UserApi {
getUserList():void
}
interface AppApi{
getUserList():void
}
//联合类型方式
const appApi:AppApi|AppApi={
getUserList(){
}
}6.元组
/**
这个从字面上就很好理解
元:元素(代码里就是对象的意思)
组:数组
所以意思就是:一个包含多个类型对象的数组集合,这个不要想太多就是这么个东西
*/
type regionType={
province:string,
city:string
}
const region:regionType={
province:"上海省",
city:"上海市"
}
const tableList = ["鬼哥",15,region];
以上就是W3Cschool编程狮关于TypeScript中的六个重新让你认知的知识点的相关介绍了,希望对大家有所帮助。

 免费AI编程助手
免费AI编程助手



