喜欢听音乐的小伙伴们的福利来了,今天呢!小编和大家讲讲有关于:“HTML5自定义mp3播放器案例分享!”这方面的相关内容,希望对于正在学习这方面内容的小伙伴们有所帮助!
audio对象
src兼容.ogg .wav .mp3:
<audio controls src='data/imooc.wav'></audio>width autoplay loop muted静音:
<audio controls src='data/imooc.wav' autoplay loop width='500' height='500' muted></audio>播放play():
var myAudio = new Audio();
myAudio.src = 'data/imooc.wav';
myAudio.play();
btn.onclick = function(){
myAudio.play();
};暂停pause()
pauseNode.onclick = function(){
myAudio.pause();
};当前播放的时间currentTime
音频总时长duration;
//返回音频的总长度
myAudio.addEventListener('canplay',function(){
durationNode.innerHTML = myAudio.duration;
});
//更新当前播放的时间
setInterval(function(){
currentNode.innerHTML = myAudio.currentTime;
},100);音频源currentSrc:
var myAudio = new Audio();
myAudio.src = 'data/imooc.mp3';
console.log(myAudio.currentSrc);loop循环
myAudio.loop = true;音频播放结束ended
myAudio.addEventListener('ended',function(){
console.log('音频播放结束');
console.log(myAudio.ended)
});重新加载
load=adBtn.onclick = function(){
myAudio.load(); };跳转到新的播放位置seeked / seeking
myAudio.addEventListener('seeked',function(){
console.log('seeked');
});
myAudio.addEventListener('seeking',function(){
console.log('seeking');
sekingNum++;
seekingNum.innerHTML = sekingNum;
});playbackRate设置当前播放速度
myAudio.playbackRate = '15';
console.log(myAudio.playbackRate)全屏requestFullScreen
btnScreen.onclick = function(){
myAudio.webkitRequestFullScreen();
}loop 循环
myAudio.loop = true;volumechange音量改变
myAudio.addEventListener('volumechange',function(){ console.log('音频的声音改变了') });timeupdate音频正在播放状态:
myAudio.addEventListener('timeupdate',function(){
console.log('音频正在播放中...')
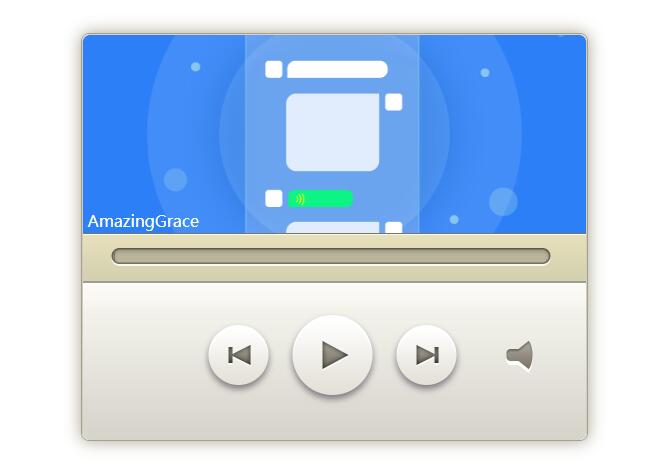
})自定义mp3播放器
放图

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;list-style: none;}
.outerNode{width: 505px;height: 406px;position: absolute;left: 50%;top: 50%;margin: -204px 0 0 -253.5px;border: 1px solid #a6a18d;border-radius:8px;box-shadow: 0 0 16px #a6a18d; }
.innerNode{width: 503px;height: 405px;border-top:1px solid #e1d1b9;border-left:1px solid #ceccbf;border-radius: 8px;overflow: hidden;border-right:1px solid #ceccbf; }
.topNode{width: 100%;height: 198px;border-bottom: 1px solid #787463;background: url(music/pic/fmt01.jpg) center center;background-size:cover; transition:.7s;position: relative;}
.lineNode{
width: 100%;height: 46px;border-top: 1px solid #f9f7ee;border-bottom: 1px solid #a29d8a;background: url(musicimage/linebg.jpg) repeat-x;
}
.progressNode{width: 440px;height: 18px;float: left;margin:13px 0 0 28px;background: url(musicimage/progressbg.jpg) repeat-x;position: relative; }
.progressNode .progressleft{
width: 7px;height: 100%;position: absolute;left: 0;
background: url(musicimage/leftNode.jpg);
}
.progressNode .progressright{
width: 7px;height: 100%;position: absolute;right: 0;
background: url(musicimage/rightNode.jpg);
}
.bottomNode{
width: 100%;height: 157px;border-top: 1px solid #a29d8a;
background: url(musicimage/bottombg.jpg) repeat-x;position: relative;
}
.lastNode{width: 75px;height: 74px;position: absolute;background: url(musicimage/lastBg.png) no-repeat;left: 118px;top: 39px;cursor: pointer;}
.playNode{width: 95px;height: 94px;position: absolute;background: url(musicimage/playNode.png) no-repeat;left: 202px;top: 29px;cursor: pointer;}
.nextNode{width: 75px;height: 74px;background: url(musicimage/rightbg.png) no-repeat;position: absolute;left: 306px;top: 39px;cursor: pointer;}
.volumeNode{width: 37px;height: 32px;background: url(musicimage/volume.png) no-repeat; position: absolute;right: 43px;top: 58px;cursor: pointer;}
.no_volumeNode{width: 37px;height: 32px;background: url(musicimage/no_volume.png) no-repeat; position: absolute;right: 43px;top: 58px;cursor: pointer;}
.trueLine{position: absolute;left: 3px;top: 2px;height: 12px;width: 0%;
background: url(musicimage/green_bg.png) repeat-x;border-radius: 6px;
border-right: 1px solid #787463;
}
.musicName{color: white;position: absolute;bottom: 2px;left: 5px;}
</style>
</head>
<body>
<!-- outerNode 最外层的元素 -->
<div class='outerNode'>
<!-- innerNode 内层元素 -->
<div class='innerNode'>
<!-- topNode 封面图元素 -->
<div class='topNode'>
<!-- 音乐名称 -->
<div class='musicName'></div>
</div>
<!-- lineNode 进度条元素 -->
<div class='lineNode'>
<!-- 进度条-->
<div class='progressNode'>
<div class='progressleft'></div>
<div class='progressright'></div>
<!-- 真正的进度条 -->
<div class='trueLine'></div>
</div>
</div>
<!-- bottomNode 空间元素 -->
<div class='bottomNode'>
<!-- lastNode 上一曲的按钮-->
<div class='lastNode'></div>
<!-- playNode 播放暂停的按钮 -->
<div class='playNode'></div>
<!-- nextNode 下一曲的按钮 -->
<div class='nextNode'></div>
<!-- volumeNode 静音或非静音的按钮-->
<div class='volumeNode'></div>
</div>
</div>
</div>
<script type="text/javascript">
//播放暂停的按钮
//playBln 控制播放暂停的布尔值
var playBtn = document.querySelector('.playNode'),
playBln = true,
//控制声音的按钮
//volumeBln 控制声音的布尔值
volumeNode = document.querySelector('.volumeNode'),
volumeBln = true,
//进度条的选择器
trueLine = document.querySelector('.trueLine'),
//进度条外层的元素
progressNode = document.querySelector('.progressNode'),
//最外层元素
outerNode = document.querySelector('.outerNode'),
//选择一下封面背景
topNode = document.querySelector('.topNode'),
//下一首歌的按钮
nextNode = document.querySelector('.nextNode'),
//上一首歌的按钮
lastNode = document.querySelector('.lastNode'),
//音乐名称
musicName = document.querySelector('.musicName');
//给播放器添加js
//创建audio对象
var myAudio = new Audio();
//给audio对象一个 src
//所有的数据存在数组里面
let allMusic = [{
'MusicSrc':'music/mus/AcousticGuitar1.mp3',
'MusicPic':'music/pic/fmt01.jpg',
'MusicName':'AcousticGuitar1'
},{
'MusicSrc':'music/mus/AmazingGrace.mp3',
'MusicPic':'music/pic/fmt02.png',
'MusicName':'AmazingGrace'
},{
'MusicSrc':'music/mus/FeelsGood2B.mp3',
'MusicPic':'music/pic/fmt03.jpg',
'MusicName':'FeelsGood2B'
},{
'MusicSrc':'music/mus/FunBusyIntro.mp3',
'MusicPic':'music/pic/fmt04.jpg',
'MusicName':'FunBusyIntro'
},{
'MusicSrc':'music/mus/GreenDaze.mp3',
'MusicPic':'music/pic/fmt05.jpg',
'MusicName':'GreenDaze'
},{
'MusicSrc':'music/mus/Limosine.mp3',
'MusicPic':'music/pic/fmt06.jpg',
'MusicName':'Limosine'
}],Index = 0;
myAudio.src = allMusic[Index].MusicSrc;
//给封面赋值
topNode.style.backgroundImage = 'url('+allMusic[Index].MusicPic+')';
//给音乐名称
musicName.innerHTML = allMusic[Index].MusicName;
//谷歌浏览器不允许直接play
//myAudio.play();
//播放暂停的事件
playBtn.onclick = function(){
//myAudio.play();
playBln = !playBln;
if(playBln == false){
myAudio.play();
}
else{
myAudio.pause();
}
};
//声音的事件
volumeNode.onclick = function(){
volumeBln = !volumeBln;
if(volumeBln == false){
myAudio.volume = 0;
this.className = 'no_volumeNode';
}
else{
myAudio.volume = 1;
this.className = 'volumeNode';
}
};
//播放时 进度条的长度控制计算
myAudio.addEventListener('timeupdate',function(){
trueLine.style.width = myAudio.currentTime / myAudio.duration * 100 + '%';
});
//点击progressNode元素 让进度条直接到达这个位置
progressNode.onclick = function(e){
var ev = e || event;
//算法 就是 算出 点击的位置 在 外层进度条的 多少像素
//需要一个鼠标坐标点 减去 外层元素的 offsetLeft 和 最外层元素的offsetLeft
// 320秒 * 0.50 = 160秒
myAudio.currentTime = myAudio.duration * ((ev.clientX - (this.offsetLeft + outerNode.offsetLeft))/this.offsetWidth);
trueLine.style.width = ((ev.clientX - (this.offsetLeft + outerNode.offsetLeft))/this.offsetWidth) * 100 + '%';
};
//下一首歌的事件
nextNode.onclick = function(){
Index ++;
if(Index == allMusic.length){
Index = 0;
}
MusicPlayFn();
};
//音乐播放的函数
function MusicPlayFn(){
myAudio.src = allMusic[Index].MusicSrc;
myAudio.currentTime = 0;
trueLine.style.width = '0%';
if(playBln == false){
myAudio.play();
}
else{
myAudio.pause();
}
//给封面赋值
topNode.style.backgroundImage = 'url('+allMusic[Index].MusicPic+')';
//给音乐名称
musicName.innerHTML = allMusic[Index].MusicName;
}
//上一首歌的点击事件
lastNode.onclick = function(){
Index --;
if(Index == -1){
Index = allMusic.length-1;
}
MusicPlayFn();
};
</script>
</body>
</html>总结
那么以上所述是小编给大家介绍的有关于“HTML5自定义mp3播放器案例分享!”这方面的全部内容了。希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的;更多的内容我们都可以在W3Cschool进行学习!

 免费AI编程助手
免费AI编程助手



