表单页面的编写是前端开发中一个重要的环节,在注册登录和填写资料信息时都会涉及到。那么 W3Cschool 小编为大家介绍下简单的表单编写。
我们先来看下常用的表单元素有哪些:
| 文本域 | 文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。 |
| 密码字段 | 密码字段通过标签 <input type="password"> 来定义 |
| 单选按钮 | <input type="radio"> 标签定义了表单单选框选项。 |
| 复选框 | <input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。 |
| 提交按钮 | 当用户单击确认按钮时,表单的内容会被传送到另一个文件。 |
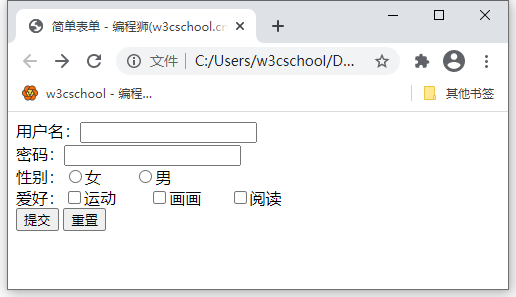
具体效果:

这是最基础的表单效果,包括了以上提及的五种表单元素。让我们来看下具体的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简单表单 - 编程狮(w3cschool.cn)</title>
</head>
<body>
<form action="">
用户名:<input type="text" name="username"><br>
密码:<input type="password" name="password"><br>
性别:<input type="radio" name="sex" value="女">女
<input type="radio" name="sex" value="男">男<br>
爱好:<input type="checkbox" name="like" value="运动">运动
<input type="checkbox" name="like" value="画画">画画
<input type="checkbox" name="like" value="阅读">阅读<br>
<input type="submit" name="确定登录">
<input type="reset" name="重新填写">
</body>
</html>以上就是 HTML 怎么编写简单的表单的全部内容。如果想让自己开发的页面更加美观,可以加入标签样式,背景图等。此处就不在叙述,请同学们自行练习开发。

 免费AI编程助手
免费AI编程助手



