当我们浏览网页时,你是否有留意到地址栏前面的小图标。那么这篇文章教你如何设置地址栏前面的小图标。
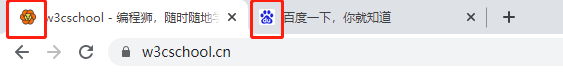
一般来说,使用的小图标即为网站的 logo,亦或是与该网站相关的内容。地址栏前面的小图标如下图所示:

首先,我们需要先设计一个图标,所谓的图标是以 .ico 作为拓展名的,图标大小为 16*16(以像素为单位),为了保证图标清晰,所使用的的颜色最好不要超过 16 色。
之后,我们在 HTML 文件的<head></head>标签中插入以下代码即可:
<link rel="icon" href="图标路径" type="image/x-icon">
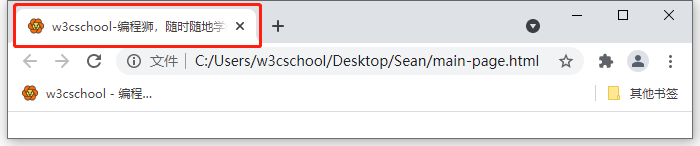
以 w3cschool 官网为例,地址栏的设置代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" href="https://7n.w3cschool.cn/statics/images/favicon.ico?v=2.2" type="image/x-icon">
<title>w3cschool-编程狮,随时随地学编程</title>
</head>
<body></body>
</html>实现效果如下:

以上就是文章“如何设置地址栏前面的小图标?附源码!”的全部内容。更多 HTML 学习请关注 w3cschool 官网。

 免费AI编程助手
免费AI编程助手



