我们在访问网站时,都会弹出一些小窗口,它们是用 JavaScript 的相关对话框实现的。
警告框
语法:
alert(字符串或变量); 实例:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>alert 会弹出消息对话框,会按顺序去弹出消息框
注:点击确认按钮前,不允许进行其他操作。可用于调试程序,输出内容可以是字符串或变量。
确认框
语法:
confirm(str);参数说明
str:在消息对话框中要显示的文本
返回值: Boolean值返回值
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false实例:
<script type="text/javascript">
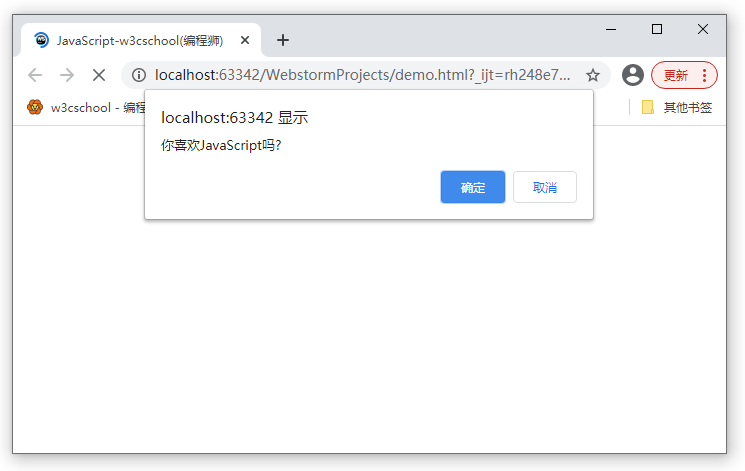
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>效果图:

提问框
语法:
prompt(str1, str2);参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改返回值:
1. 点击确定按钮,文本框中的内容将作为函数返回值
2. 点击取消按钮,将返回null实例:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
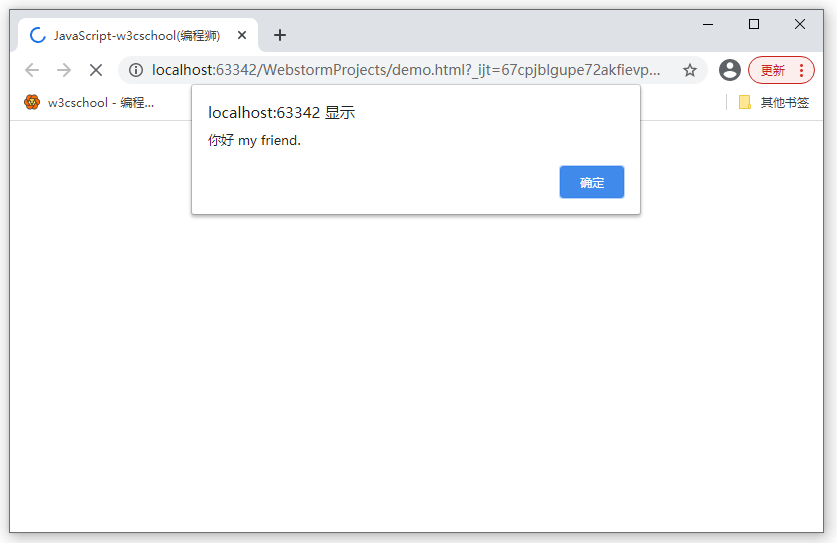
{ alert("你好 my friend."); }效果图:

以上就是小编为您整理的关于 JavaScript 对话框 的全部内容。

 免费AI编程助手
免费AI编程助手



