那么在通过一些列学习中之后我们就要自己动手实现一些案例了,那么今天小编为大家带来:“在html5中怎么让视频循环播放?”这个问题的解决案例给大家!
首先要实现网页播放视频在 HTML5 以前是通过<embed>标签 ,<embed> 标签的作用是在 HTML 页面中嵌入多媒体元素
<embed src="1.swf"width="400">; <object> 标签的作用是在 HTML页面中嵌入多媒体元素
<object data="1.swf"width="400"></object>。
存在的问题:
需要flash,效率低
如果浏览器不支持 Flash,那么视频将无法播放
iPad 和 iPhone 不能显示 Flash 视频
将视频转换为其他格式,仍然不能在所有浏览器中播放
在HTML5后,播放网页视频就简单多了,一个<vedio></vedio>解决所有问题,废话不多说,直接进入正题:
本人编写HTML5代码是使用HBuilder,个人觉得软件还不错,(主要的原因是该软件的快捷键和界面布局和Eclipse很相似,对于习惯了Eclipse操作的我来说真是犹如再见故友的感觉啊,有木有)
先新建Web项目,将资源文件放入项目,目录结构如下:

接着直接在index.html中编写代码就行了:
<video id="myVedio" autoplay="autoplay" controls="controls" width="800px">
<source src="video/1.webm"></source>
</video>vedio标签,中设置autoplay,是为了视频在页面加载完毕后就自动播放,controls添加控制条工具
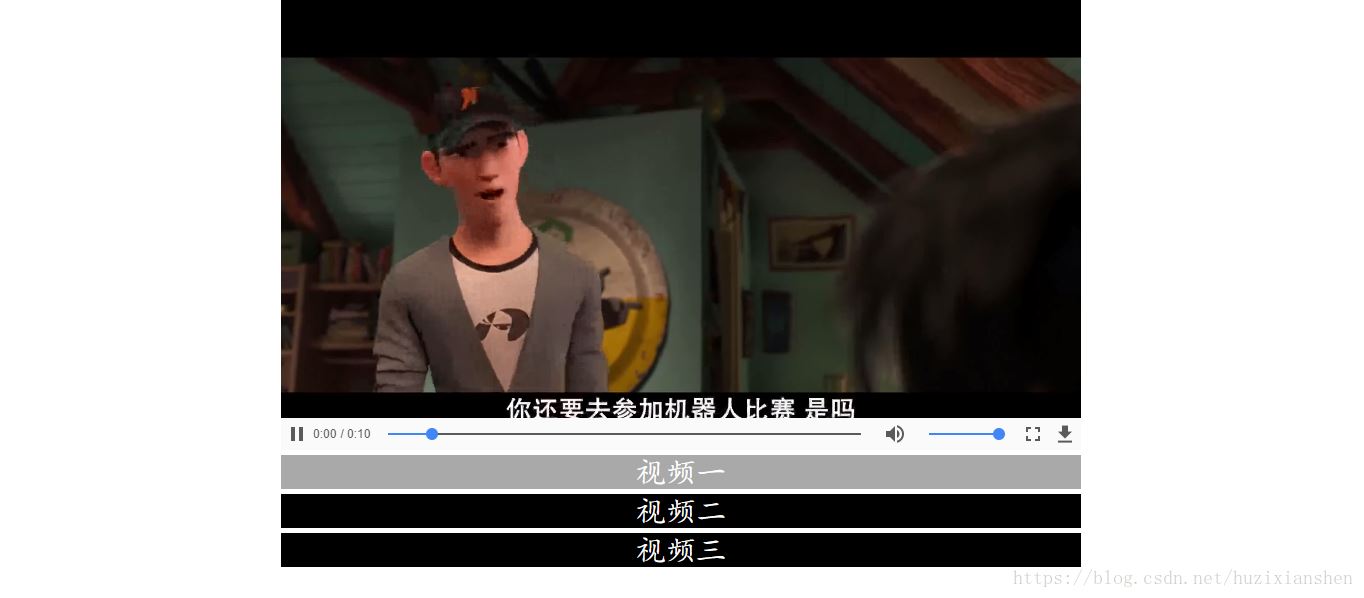
<source>标签通过src设置视频位置,此时的效果是这样的:

这就是<vedio>标签的神奇之处了,只需一个标签搞定所有事
之后就是设置播放列表,使点击列表播放后播放对应的视频:
添加<ul>,<li>实现列表的显示:
<ul>
<li>视频一</li>
<li>视频二</li>
<li>视频三</li>
</ul>为了显示效果更好可以添加css样式,为正在播放的视频添加背景色:
li {
list-style: none;
background-color: black;
color: white;
text-align: center;
margin: 5px auto;
width: 800px;
font-family: "楷体";
font-size: 30px;
}之后显示效果:

接下来就是编写<script>脚本控制点击列表播放该视频了
var myVideo = document.getElementById("myVedio"); //通过js获取到vedio标签实例
var vedioLi = document.getElementsByTagName("li"); //获取视频列表
var vedioArry = new Array("1.webm", "2.webm", "3.webm"); //设置播放视频列表数组
var arryNumber = 0; //设置默认播放位置,方便后面循环播放通过for循环为视频列表添加onClick()方法,实现点中哪个就播放对应视频:
for(var j = 0; j < vedioLi.length; j++) {//循环条件为列表的长度
vedioLi[j].onclick = function() {
for(var m = 0; m < vedioLi.length; m++) {
vedioLi[m].style.backgroundColor = "black";//为每个类表设置背景为黑色
}
for(var i = 0; i < vedioLi.length; i++) {
if(vedioLi[i] == this) { //判断点中的是否为该项
vedioLi[i].style.backgroundColor = "darkgray"; //将点击后的背景设置为灰白
arryNumber = i; //将当前播放设置为选中的下标
myVideo.src = "video/" + vedioArry[i]; //设置播放视频
myVideo.play(); //开始播放
}
}
}
}接下来实现循环播放:
myVideo.addEventListener("ended", function() {//为vedio添加ended监听,当视频播放完毕后执行对应函数
if(arryNumber == (vedioArry.length - 1)) { //判断是否到了最后一个视频
vedioLi[vedioLi.length - 1].style.backgroundColor = "black"; //将前一个列表颜色设为black
vedioLi[0].style.backgroundColor = "darkgray"; //将当前视频设置为灰白
myVideo.src = "video/"+vedioArry[0]; //播放第一个视频
myVideo.play();
arryNumber = 0;//将下标重设为 0
} else {
arryNumber += 1; //每播放一次则将下标加一
myVideo.src = "video/" + vedioArry[arryNumber];
vedioLi[arryNumber].style.backgroundColor = "darkgray";
vedioLi[arryNumber - 1].style.backgroundColor = "black";
myVideo.play();
}
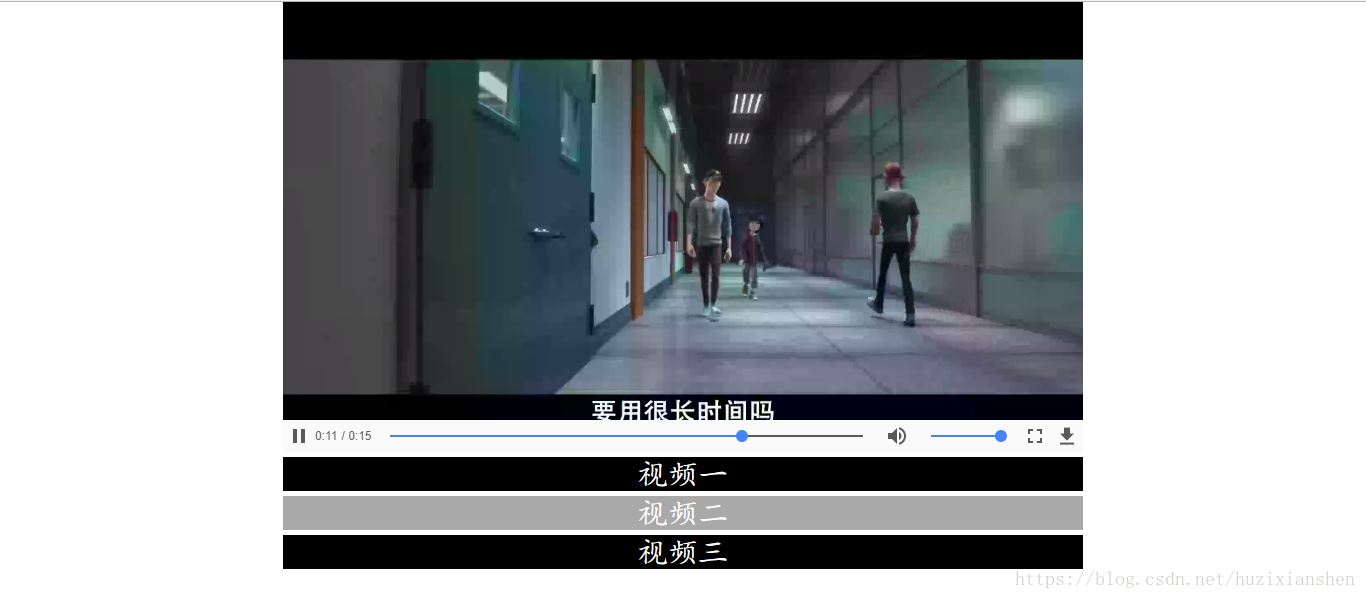
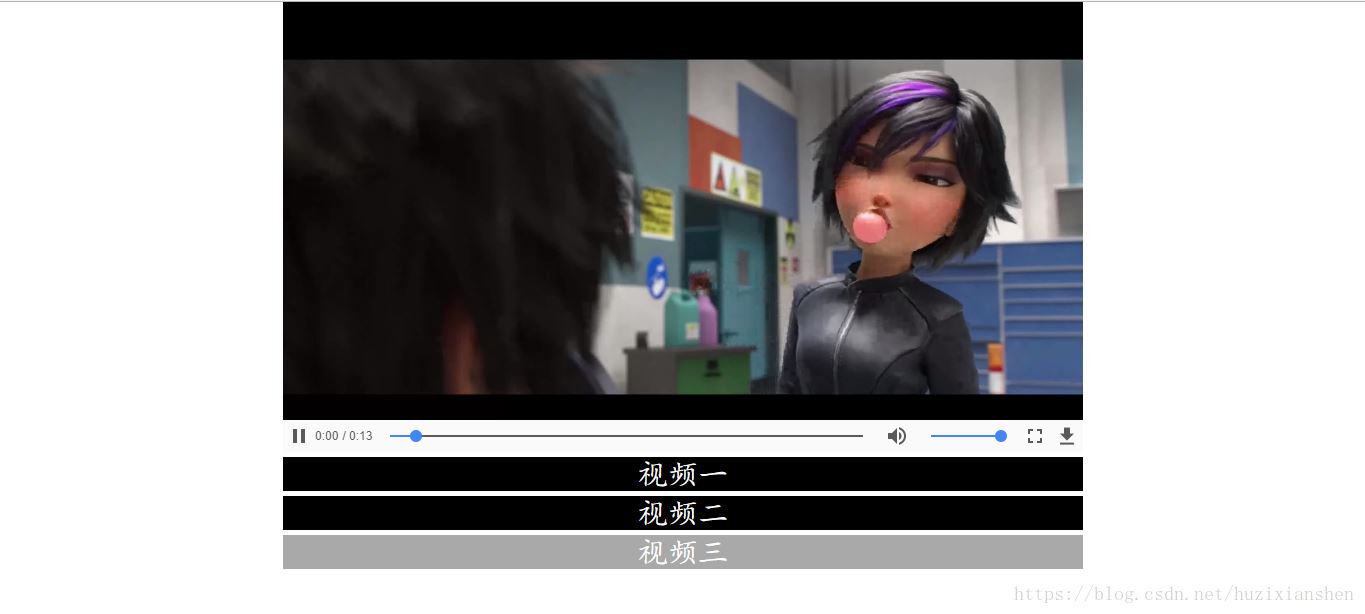
});效果如下:


不知道大家在看完这篇文章之后有没有焕然一新的感觉,相信对于:“在html5中怎么让视频循环播放?”这个问题也有了不少的了解,当然了在html中我们可以实现的效果肯定远远不止这些,有喜欢html的小伙伴也可以在我们的W3Cschool中进行全方面的学习和了解!

 免费AI编程助手
免费AI编程助手



