今天我们来述说有关于:“怎么使用PDF.js渲染canvas预览pdf?”这个问题的相关解决方法,这也是我们现在比较常见的一个问题,希望对大家有所帮助!
一、PDF.js的下载
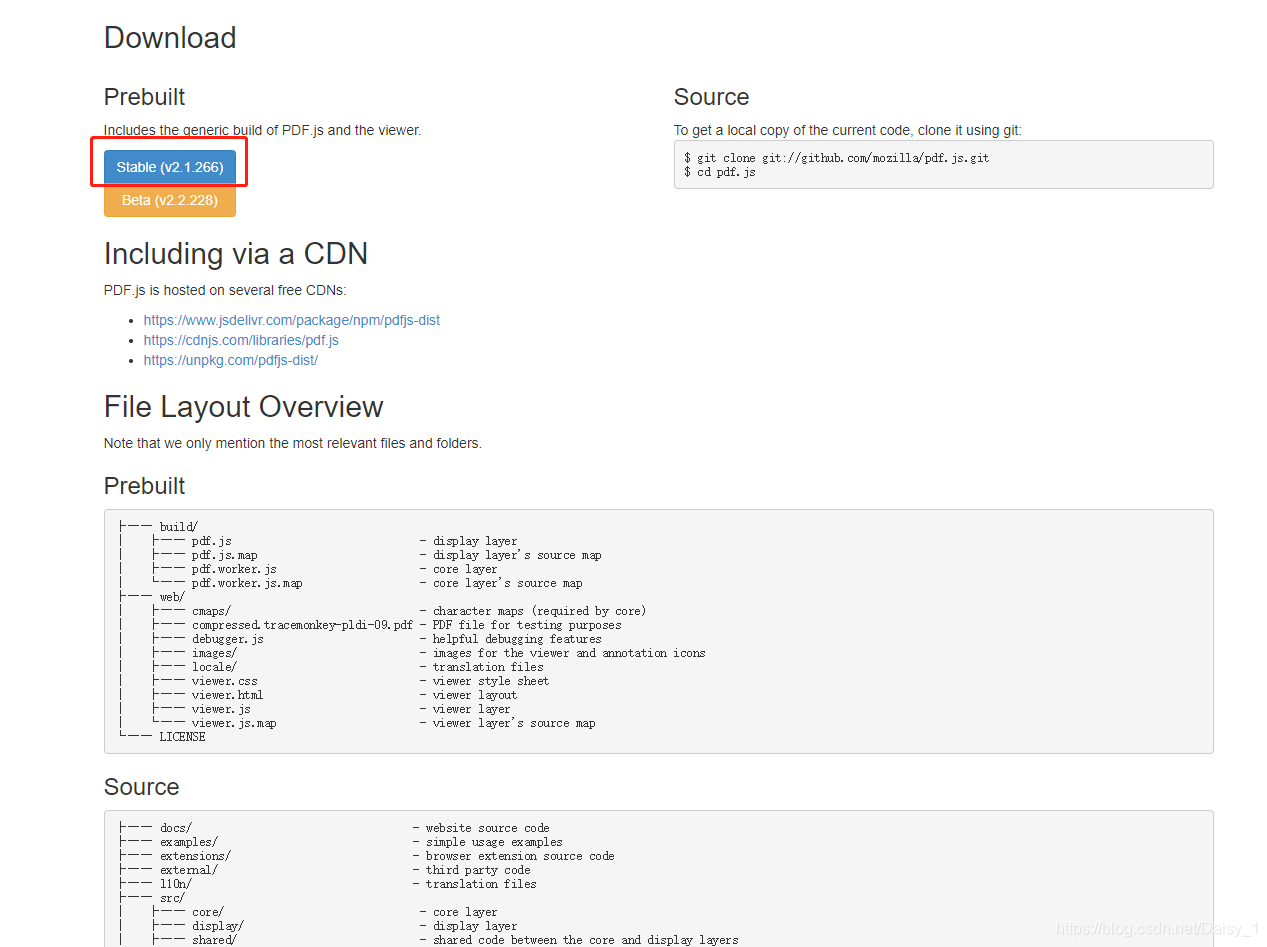
从官网直接下载即可,地址:http://mozilla.github.io/pdf.js/getting_started/#download
建议下载稳定版本,如下图所示:

下载完成后将压缩包解压放在项目下,按照正常引入方式引入即可。
二、使用PDF.js
1.vue使用
第一步安装:
npm install --save pdfjs-dist
第二步引入:
import PDFJS from 'pdfjs-dist'
第三步就是在页面使用即可,下面演示export default中的代码:
export default {
data () {
return {
pdfDoc: null,
pageNum: 1,
pageRendering: false,
pageNumPending: null,
scale: 0.9
}
},
methods: {
showPDF (url) {
let _this = this
PDFJS.getDocument(url).then(function (pdf) {
_this.pdfDoc = pdf
_this.renderPage(1)
})
},
renderPage (num) {
this.pageRendering = true
let _this = this
this.pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport(_this.scale)
let canvas = document.getElementById('the-canvas')
canvas.height = viewport.height
canvas.width = viewport.width
// Render PDF page into canvas context
var renderContext = {
canvasContext: canvas.getContext('2d'),
viewport: viewport
}
var renderTask = page.render(renderContext)
// Wait for rendering to finish
renderTask.promise.then(function () {
_this.pageRendering = false
if (_this.pageNumPending !== null) {
// New page rendering is pending
this.renderPage(_this.pageNumPending)
_this.pageNumPending = null
}
})
})
},
queueRenderPage (num) {
if (this.pageRendering) {
this.pageNumPending = num
} else {
this.renderPage(num)
}
},
onPrevPage () {
if (this.pageNum <= 1) {
return
}
this.pageNum--
this.queueRenderPage(this.pageNum)
},
onNextPage () {
if (this.pageNum >= this.pdfDoc.numPages) {
return
}
this.pageNum++
this.queueRenderPage(this.pageNum)
}
}
}2.HTML(5)使用
第一步正常下载后解压放入项目中;
第二步在项目的页面引入即可,项目结构如下图:

由于是公司项目,我将项目名遮住,大家自行取名即可,我在此处将PDF.js放入了js目录下,大家也可以直接放在项目的根目录下。
引入如下代码:
<script type='text/javascript' src='js/PDF.js/build/pdf.js'></script>第三步即可在js中使用。
① 引入单页的pdf:
var url = sessionStorage.sencondExperience_filePath;
pdfjsLib.workerSrc = 'PDF.js/build/pdf.worker.js';
pdfjsLib.getDocument(url).then(function getPdfHelloWorld(pdf) {
pdf.getPage(1).then(function getPageHelloWorld(page) {
var scale = 1;
var viewport = page.getViewport(scale);
var canvas = document.getElementById('the-canvas');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});需要注意的是pdfjsLib.workerSrc中,如果换成是PDFJS.workerSrc会报错:PDFJS is notdefined。有博客说在其之前加上PDFJS.disableWorker = true;会避免出错,但我尝试了错误依然存在。使用pdfjsLib.workerSrc不会出错!!!
②引入多页的pdf:
方法一:在html中设置好pdf页数对应的canvas,然后使用js一页一页的去渲染canvas。
html:
<canvas id="the-canvas01"></canvas>
<canvas id="the-canvas02"></canvas>
<canvas id="the-canvas03"></canvas>js:
var url = sessionStorage.third_filePath;
pdfjsLib.workerSrc = 'PDF.js/build/pdf.worker.js';
pdfjsLib.getDocument(url).then(function getPdfHelloWorld(pdf) {
pdf.getPage(1).then(function getPageHelloWorld(page) {
var scale = 1;
var viewport = page.getViewport(scale);
var canvas = document.getElementById('the-canvas01');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
pdf.getPage(2).then(function getPageHelloWorld(page) {
var scale = 1;
var viewport = page.getViewport(scale);
var canvas = document.getElementById('the-canvas02');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
pdf.getPage(3).then(function getPageHelloWorld(page) {
var scale = 1;
var viewport = page.getViewport(scale);
var canvas = document.getElementById('the-canvas03');
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
});可想而知,这种方法对于页面较少的pdfHIA比较合适,但是若是页数很多或者是不知道pdf的页数的情况,这种方法显然不适合了,由此推荐方法二。
方法二:只需要定义好在需要渲染的位置,再根据pdf的页数去动态渲染canvas。
html:
< div id="canvas"></ div>js:
//PDF转成图片
var url = sessionStorage.other_filePath;
pdfjsLib.workerSrc = 'PDF.js/build/pdf.worker.js';
//创建
function createPdfContainer(id, className) {
var pdfContainer = document.getElementById('canvas');
var canvasNew = document.createElement('canvas');
$("canvas").on("click",function() {
var url = sessionStorage.other_filePath;
window.open(url);
})
canvasNew.id = id;
canvasNew.className = className;
pdfContainer.appendChild(canvasNew);
};
//渲染pdf
//建议给定pdf宽度
function renderPDF(pdf, i, id) {
pdf.getPage(i).then(function (page) {
var scale = 0.62;
var viewport = page.getViewport(scale);
//
// 准备用于渲染的 canvas 元素
//
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = document.documentElement.clientWidth;
//
// 将 PDF 页面渲染到 canvas 上下文中
//
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
};
//创建和pdf页数等同的canvas数
function createSeriesCanvas(num, template) {
var id = '';
for (var j = 1; j <= num; j++) {
id = template + j;
createPdfContainer(id, 'pdfClass');
}
}
//读取pdf文件,并加载到页面中
function loadPDF(fileURL) {
pdfjsLib.getDocument(fileURL).then(function (pdf) {
//用 promise 获取页面
var id = '';
var idTemplate = 'cw-pdf-';
var pageNum = pdf.numPages;
//根据页码创建画布
createSeriesCanvas(pageNum, idTemplate);
//将pdf渲染到画布上去
for (var i = 1; i <= pageNum; i++) {
id = idTemplate + i;
renderPDF(pdf, i, id);
}
});
}
loadPDF(url)三、报错
1.Uncaught TypeError: Cannot read property ‘getContext’ of null
这个错误是因为在html中需要先写好<canvas>标签,定义好id,不能使用div或其他标签。
在html中:
<canvas id="my-canvas"></canvas>2.Uncaught (in promise) UnknownErrorException {name: “UnknownErrorException”, message: “Failed to fetch”, details: “UnknownErrorException: Failed to fetch”}
这个意思是未能捕获未知错误。我在此处出错的原因主要是后台给的pdf路径有问题导致的,换一个正确的即可~~
3.Uncaught (in promise) InvalidPDFException {name: “InvalidPDFException”, message: “Invalid PDF structure”}
这个意思是说无效的PDF格式的结构,其实就是代码中渲染pdf时的结构出现错误导致的,我是因为直接对pdf的页数:pdf.numPages循环,再去
渲染在canvas导致出错。错误代码如下:
for(const i in pdf.numPages){
pdf.getPage(i).then(function getPageHelloWorld(page) {
var scale = 1;
var viewport = page.getViewport(scale);
var id = i > 9 ? 'the-canvas' + i : 'the-canvas0' + i;
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
}此时将id打印才明白所有id都为 the-canvas15,出现这个错误主要还是js功底不够扎实导致......所以不能这样简单的循环渲染,正确的解决
方法请看上面的讲解!!!
由此关于PDF.js的使用总结就到这了,有什么问题请留言撒~~
那么我们这篇有关于:“怎么使用PDF.js渲染canvas预览pdf?”这个问题的解决方法和文章内容分享就到这里了,更多有关于html5这方面的相关内容我们都可以在W3Cschool进行学习和了解!

 免费AI编程助手
免费AI编程助手



