在项目开发中环境配置是个重要的点,如果没有配置好的话就会造成工作无法执行,那么今天我们就来说说在“react前端开发怎么搭建环境”这个问题吧!
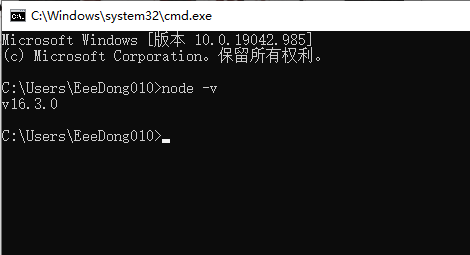
1.首先我们我们要明确React 和其他前端框架都是一样的都是由于底层的 js 和 html组成的,接下来就是安装Node.js、npm、cnpm这三。我们通过在官网中下载Node 之后进行安装在查看是否安装成功,截图如下:


在截图中我们就完成了检查是否安装成功。
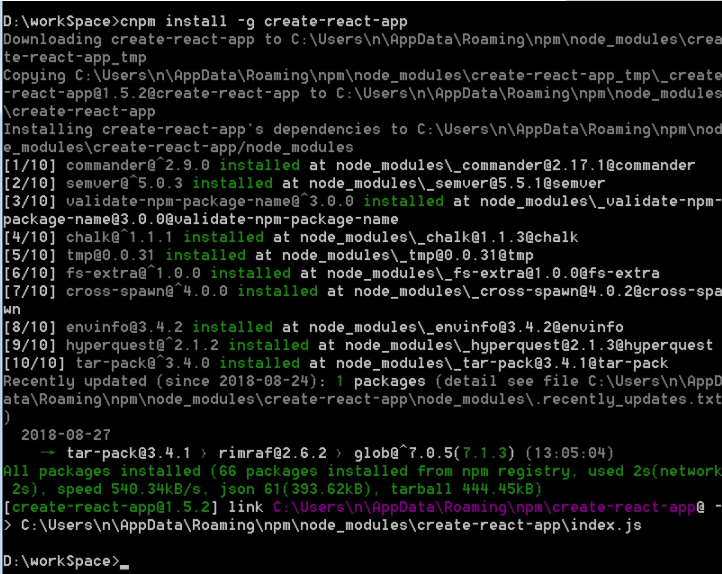
2.创建一个 react程序: 我们根据自己的习惯来在磁盘中创建一个workSpace文件夹,通过window进入D:\workSpace这个文件夹中,在输入下面这个代码进行一个全局安装,cnpm install -g create-react-app截图如下:

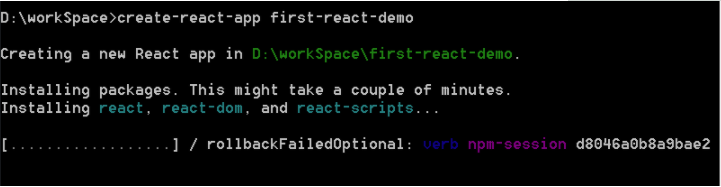
在刚才的文件夹中创建个 first-react-demo项目,截图如下:

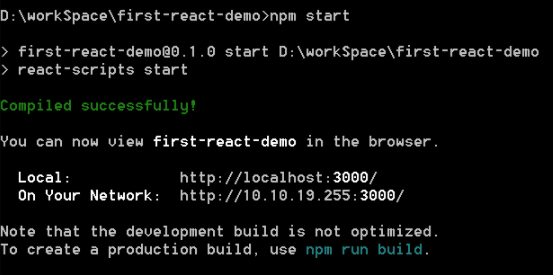
在完成之后我们通过打开这个文件夹,在输入npm start,截图如下:

之后我们在浏览器中打开就可以了。
总结:
以上就是一个有关于在“react前端开发怎么搭建环境”的问题,当然如果你有其他的看法或者见解也可以和大家分享一下喔!更多于 react框架相关的内容都可以在W3cschool中进行一个了解和学习噢!

 免费AI编程助手
免费AI编程助手



